Wireframes / Prototypen Design
Der klassische Fall: Aufwändig hergestellte Designs werden in komplexen Entwicklungsprozessen realisiert und spätestens nach der Produktivsetztung bekommt man die Erkenntnis, dass Sie für den Nutzer / die Zielgruppe nicht funktionieren.
Funktioniert Ihr Design-Konzept intuitiv und begeistert es die Nutzer?
Sie haben noch keine richtige Vorstellung ob Ihr Konzept funktioniert? Auf Basis Ihrer Ideen (oder unserer) entwickeln wir klickbare Prototypen Ihres zukünftigen digitalen Produkts.
Design-Ideen, Konzepte für die Navigationsstruktur oder Interaktionen lassen sich schon sehr früh im Entwicklungsprozess visualisieren und durch potentielle Nutzer oder Usability Experten testen und korrigieren.
- Kostengünstige und effiziente Methode
- Kann schon im frühen Stadium der Produktentwicklung durchgeführt werden
- Design-Ideen lassen sich schon vor der endgültige Visualisierung effektiv auf ihre Usability und Intuition überprüfen

Vom Scribble zum interaktiven Prototypen

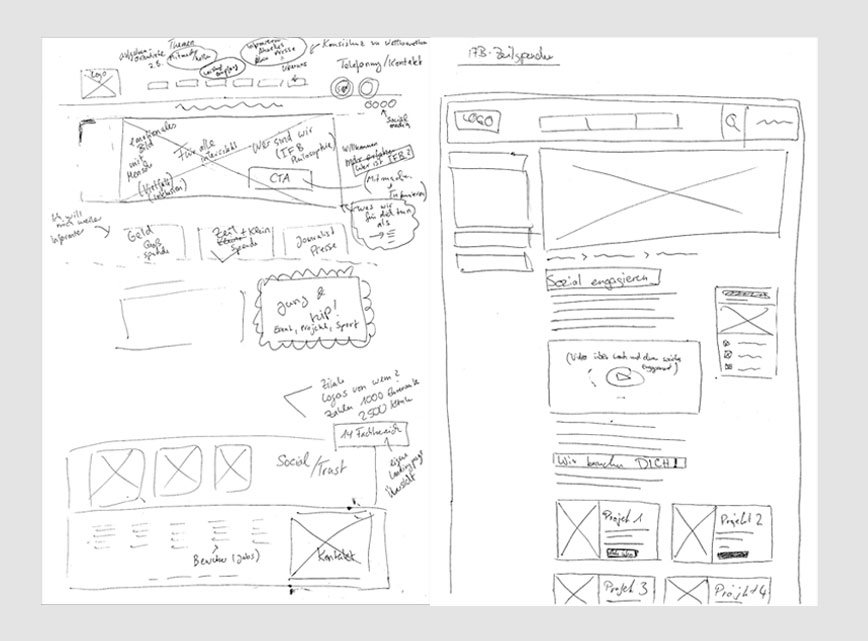
1. Scribble
Mit geringem Zeitaufwand lassen sich per Hand-Scribble erste Ideen visualisieren und testen.

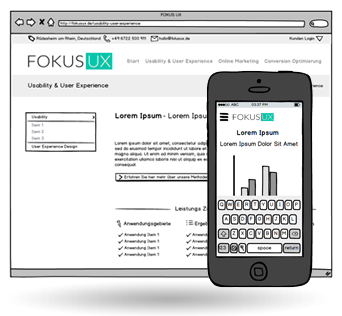
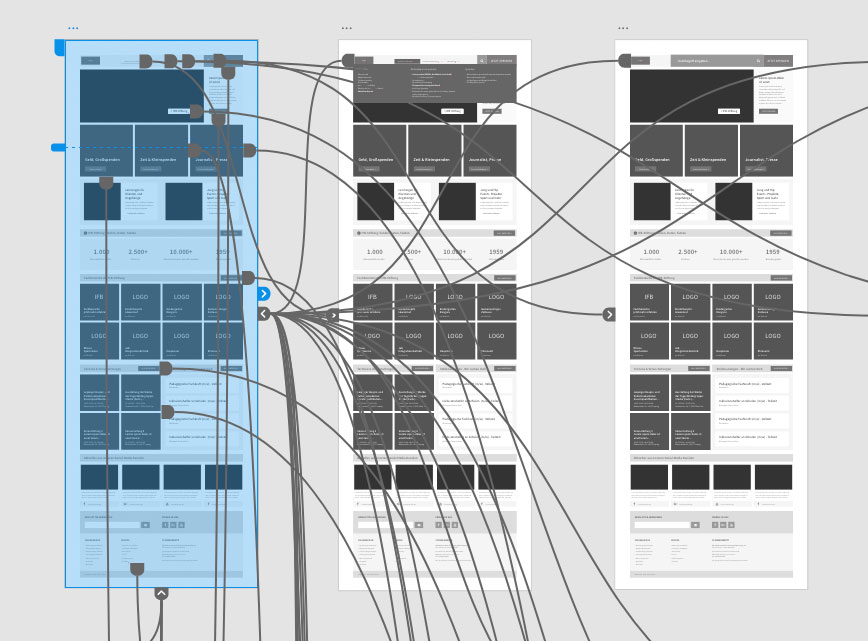
2. Interaktiver Wireframe
Ein Wireframe besitzt keine visuellen Design-Elemente und beschränkt sich auf den Aufbau und das Layout-Raster der Anwendung. Navigationsstruktur, interaktive Elemente oder beispielsweise ein Checkout-Prozess im Onlineshop lassen sich in dieser frühen Phase simulieren und testen.

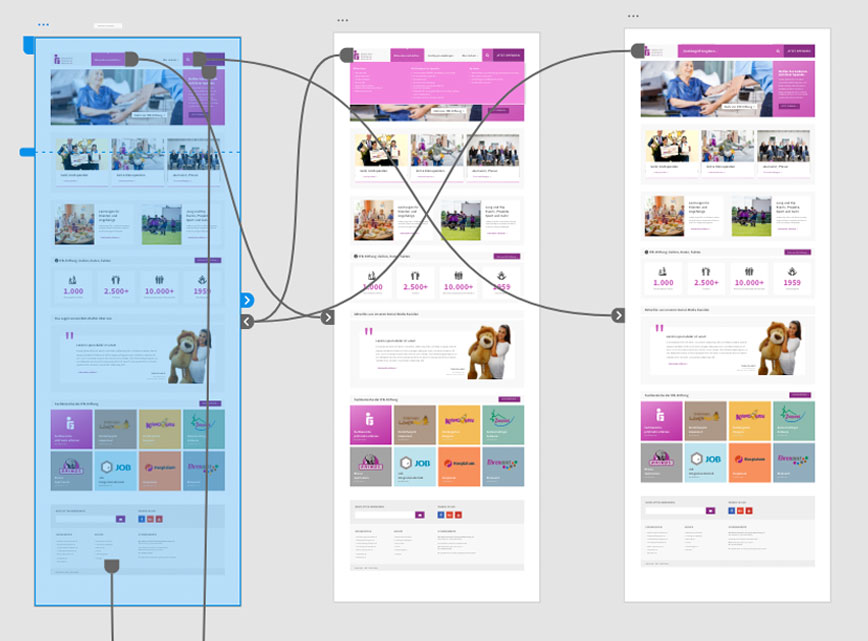
3. Interaktiver Prototyp
Der Prototyp spiegelt das finale visuelle Design wieder. Ohne aufwendige Programmierung sind schon alle Interaktionen der Anwendung implementiert. Änderungen am Konzept oder Design sind in dieser Projektphase noch verhältnismäßig schnell und kostengünstig durchführbar.
Warum ist eine Usability Analyse oder ein Usability Test schon für Scribbles, Wireframes und Prototypen sinnvoll?
Anwendungsgebiete
- Projektentwicklung vor der technischen Umsetzung
- Validieren der Informationsarchitektur
- Validieren des Interaktionsdesign
- Validieren visuelles Design
Ergebnisse
- Aufschluss über Intuität des visuellen Konzept
- Intuitive Navigationsarchitektur
- Intuitives Interaktionsdesign
- Intuitives visuelles Design
Teilnehmer
- Usability-Experte
- ca. 6 Usability Tester pro Nutzergruppe
- Informationsarchitekt
- Interaktionsdesigner
Beispiel: Interaktiver Wireframe
Test eines Spendenformular (Simulation ohne kostenintensive Programmierung)
Mit Hilfe eines interaktiven Wireframes konnte schon in der Konzeptphase ein Spendenformular auf Vollständigkeit, Plausibilität und intuitive Funktionalität validiert werden. Die Interaktion basiert auf grafischen Elementen, so daß Änderungen problemlos möglich und sofort validierbar waren. Hohe Kosten für Programmierung zur Simulation des Prozesses vielen keine an.
